アラフィフ ブログ 始め方 【グーグルアドセンス申請:コード貼り付け やり方】
こんにちは!リョーコユビ(@ryokoyuvi)です。
さて、ブログをはじめて数か月。
次なる壁は「グーグルアドセンス」です。
審査に通ると、グーグルさんがいい感じの広告をえらんでくれて、指定した場所に貼ってくれます。
読者さんが、その広告をクリックするだけで、収益があるという仕組みです。
しかし、その「申請」じたいが超初心者にとっては魔の手続きなのです。
でも大丈夫です。
私もなんとか申請⇒合格できました!
ではまいりましょう。
グーグルアドセンスの申請 むずかしい?簡単? 大丈夫です。できます。
グーグルアドセンス申請の手続きの流れです。
2、送信する
3、「確認コード」が送られてくる
4、「確認コード」を入力して送信
5、「アドセンスコード」が送られてくる
6、「アドセンスコード」を自分のブログに張り付ける
7、「貼り付けましたよ~」と連絡する
8、「わかりました。あなたのブログを審査します」メールが来る
超初心者の私としては、なんといっても
6、「アドセンスコード」を自分のブログに張り付ける
がめちゃくちゃハードル高いです。
こんなメールが送られてくるのですが、

正直「なんのことやらさっぱり???」
が本音でした。
しかも「コピーして貼り付けるだけの簡単な手順です」とわざわざ書いてあるではありませんか。

ぜんぜん簡単じゃないよ~!
しかしめげてもいられません。
先に進みます。
①「下のコードをコピーしてください」
↓
赤い枠のところに実際にはコードがびっしり書かれています。
そこをコピーします。
②https://なんたらかんたら~のHTMLの<head>タグと</head>の間にはりつけます
HTMLの<head>タグと</head>???
検索してみます。
検索ワード 「グーグルアドセンス 審査 コード貼り方」
すると…
『外観』→『テーマの編集』→『<テーマヘッダー>を探して張り付ける
とあります。ところが…

実際の画面はお見せできませんが、こんな画面に『テーマヘッダーをさがしてコードを張り付けて』というのです。

無理無理無理無理ぜったい無理!
と思いました。
それでも、グーグルアドセンスは欲しいし、なんとか頑張ってやってみようとしたのですが「もし失敗したらトンデモナイことになるのでは?」手がブルブル震えました。
落ち着いて、再度、検索してみます。
私は「cocoonコクーン」を使っていますので、そちらで調べてみます。
検索ワード 「グーグルアドセンス 審査コード貼り付け cocoonコクーン」
ありました~!!!!!

Cocoon設定→アクセス解析・認証をクリックします。
下の方にこのような場所があります。

「ヘッド用コード」にコピーしたコードを張り付けます。
をクリックします。
すると、ロリポップサーバーを使っている場合
になってしまいます。
でも大丈夫。
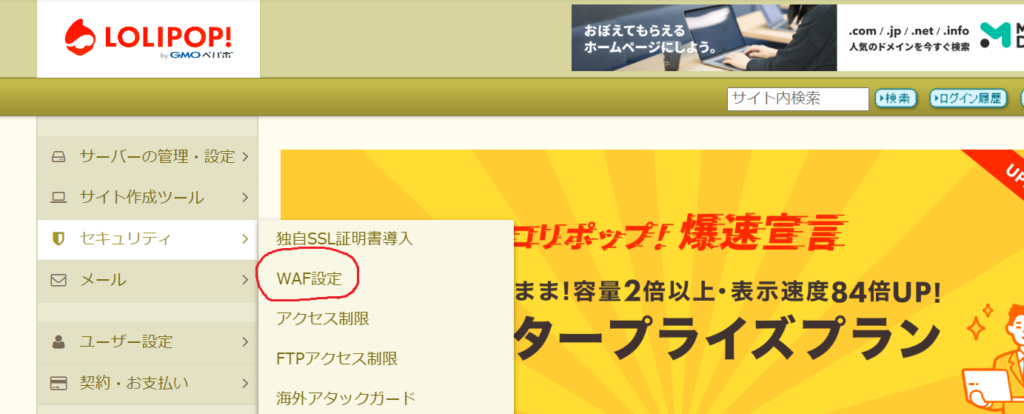
ロリポップにログインして、
この画面から「WAF設定」をクリックします。

そして、

赤枠の所を「無効にする」に変更します。
設定が終わったら、「有効」に戻してくださいね!
再度、Wordpressの画面で
をクリックすると、「処理が完了しました」的なメッセージが表示されます。
グーグルアドセンスのページに戻り、「サイトにコードを張り付けました」に☑を入れて送信します。
すると「わかりました。あなたのブログを審査しますよ。メールで連絡しますから、ちょっと待っててね」という連絡があります。
待つこと数日。
「おめでとうございます!」のメールが。
めでたしめでたし。
しかし、合格したあと、またまたやることがあります。
次回、お伝えしますね!
「アラフィフ ブログ 始め方 まとめ記事」はこちら☟
地道に書くこと1年、
ブログ100記事書けました!👇
おススメのサーバー&ドメインはこちら☟
お名前.com サーバー
エックスサーバー サーバー
ロリポップ! サーバー
Xserverドメイン ドメイン
ムームードメイン ドメイン
ではまた!






コメント